Die heutige Geschäftslandschaft ist eine Mischung aus persönlichen und digitalen Erfahrungen. Der Aufbau einer benutzerfreundlichen Website verleiht der Glaubwürdigkeit Ihres Unternehmens einen großen Schub, da sie Kunden eine zuverlässige, ständig verfügbare Informationsquelle in einem leicht zugänglichen Format bietet.
Während moderne Werkzeuge zum Erstellen von Websites es einfacher denn je machen, ist es immer noch wichtig, die grundlegende Anatomie einer Website zu kennen. Jede Komponente dient einem wichtigen Zweck auf Ihrer Website und zusammen sollten sie Besuchern und Kunden gleichermaßen ein nahtloses Erlebnis mit Ihrem Unternehmen bieten.
Hier sind die wesentlichen Webseitenkomponenten, die Sie kennen müssen.
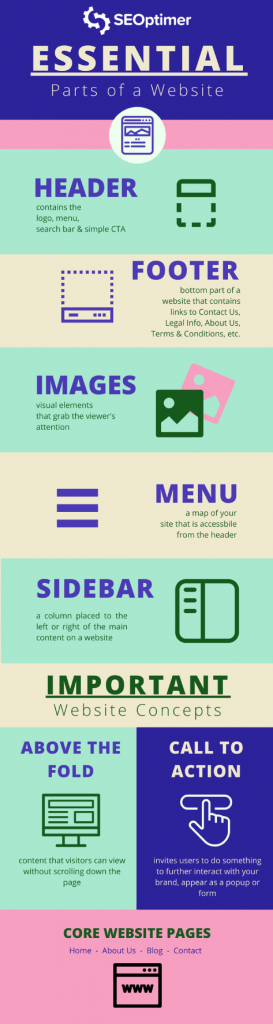
Grundlegende Teile einer Webseite
Dies sind die Schlüsselkomponenten einer Website. Die meisten von uns denken nicht darüber nach, während wir durch das Internet navigieren, aber wir würden sie bemerken, wenn sie fehlen oder irgendwie nicht passen, denn sie sind wesentliche Elemente.
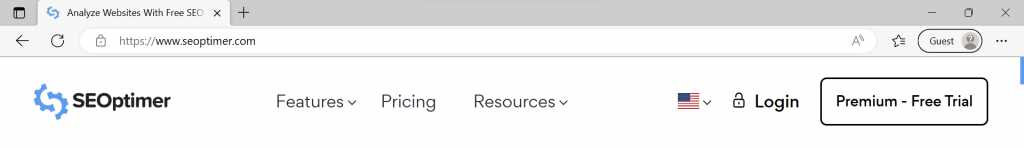
Kopfzeile
Der Header ist der obere Teil Ihrer Website, der das Logo, Menüs, normalerweise eine Suchleiste und oft einfache Call-to-Action-Buttons wie eine E-Mail-Anmeldung oder einen „jetzt anrufen“-Button enthält.

Der aktuelle Trend geht zu einfachen Kopfzeilen, die schnell laden, anstatt zu schweren, bildlastigen, die die halbe Seite einnehmen.
Es ist wichtig, den Header auf jeder Seite Ihrer Website konsistent zu halten, damit Besucher sich leicht zurechtfinden können.
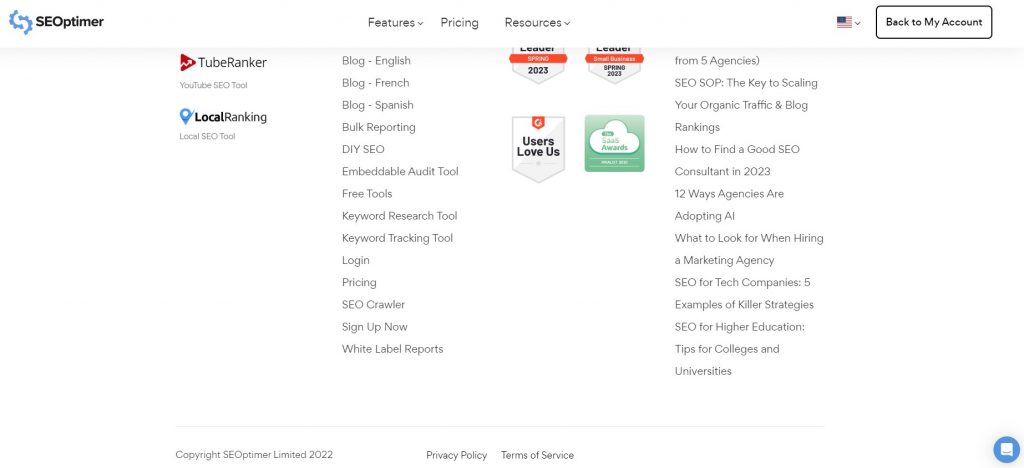
Fußzeile
Der Footer ist der untere Teil Ihrer Webseite und fungiert als sekundäres Menü. Er enthält Links zu Informationen wie:
- Rechtliche Informationen
- Karriere
- Datenschutz/Nutzungsbedingungen
- Kontaktieren Sie uns
- Über uns
Mindestens sollte Ihr Footer Ihre Urheberrechtsinformationen sowie Datenschutzrichtlinie und Nutzungsbedingungen enthalten.

Dies sind wichtige rechtliche Details. Viele Webseiten enthalten auch eine Sitemap im Footer. Dies ist hilfreich für große Websites mit mehreren Bereichen, da es den Benutzern hilft, schneller auf der Seite zu navigieren.
Seitenleiste
Sidebars sind einer der anpassungsfähigsten Teile einer Webseite.
Sie können auf der linken oder rechten Seite der Seite sein oder auf beiden. Sie enthalten eine beliebige Kombination der folgenden Elemente:
- CTAs
- Social Feeds
- Aktuelle Blogbeiträge
- Email-Anmeldungen
- Über uns
- Biografien der Autoren
- Shopping-Widgets
- Kundenbewertungen
- Kontaktinformationen
- Videos
Wählen Sie die wichtigsten wenigen für Ihre Seitenleiste, um ein überladenes Gefühl zu vermeiden.
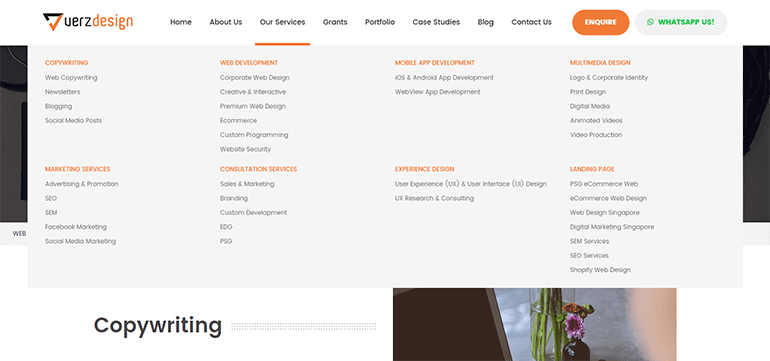
Menü Navigation
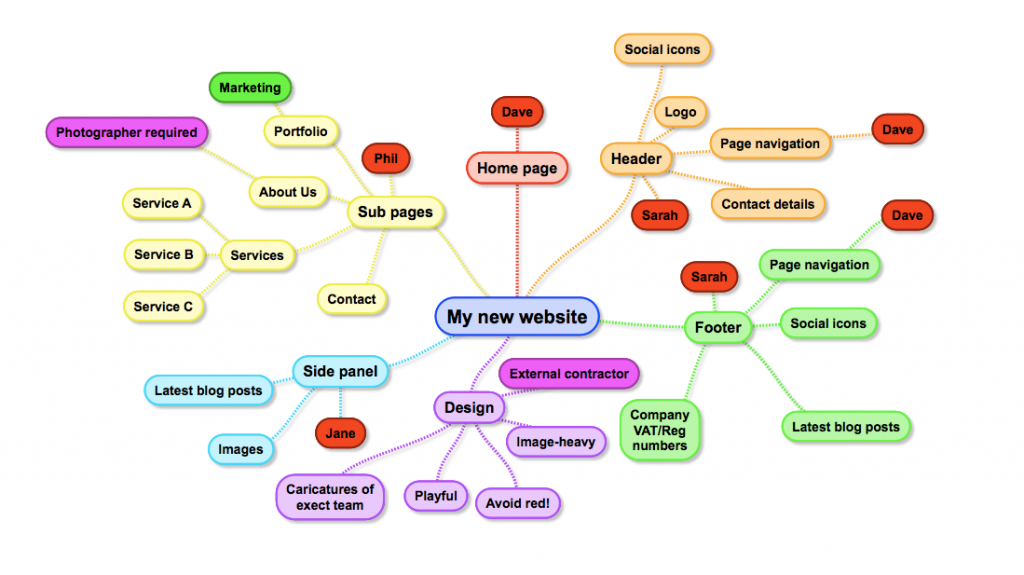
Besucher benötigen eine Möglichkeit, verschiedene Website-Bereiche zu besuchen. Ihr Menü ist eine Karte Ihrer Website und sollte über den Header zugänglich sein.

Menülinks sollten nach Kategorien unterteilt werden, die für Ihr Unternehmen sinnvoll sind – zum Beispiel, Dienstleistungen für Privathaushalte und Geschäftskunden für ein Installationsunternehmen.
Ein Klick auf einen Link leitet Besucher zu verschiedenen Seiten auf der Website weiter.
Auf Mobilgeräten wird das Menü normalerweise als drei übereinander gestapelte Linien dargestellt – d.h. ein „Hamburger-Menü“. Nutzer tippen auf das Menü, um erweiterte Optionen anzuzeigen. Stellen Sie sicher, dass jede Webseite mit Ihrem Menü verlinkt ist, sonst finden Besucher es nicht. Erweiterbare Menüs können helfen, Unordnung im Kopfbereich Ihrer Website zu reduzieren.
Inhalt des Hauptteils
Alle Designmerkmale existieren letztendlich, um den Hauptinhalt jeder Seite zu ergänzen.
Dies bezieht sich normalerweise auf den geschriebenen Inhalt einer Seite, aber wenn Sie eine bildlastige Seite haben (wie zum Beispiel eine Fotogalerie), dann sind die Fotos der Hauptinhalt.
Der Begriff „body“ bezieht sich auf den HTML-Code für diesen Abschnitt, der Ihrer Inhaltsplattform mitteilt, dies in den großen offenen Raum in der Mitte Ihrer Seite zu platzieren.
Brotkrumen
Breadcrumbs sind ähnlich wie das Menü einer Website, da sie dem Benutzer helfen zu verstehen, wo er sich gerade auf Ihrer Website befindet. Breadcrumbs können auch verwendet werden, um von einer Seite zur anderen zu navigieren, wenn die Website hierarchisch angeordnet ist.
Nicht nur sind Breadcrumbs nützlich für Menschen, sondern auch Google verwendet Breadcrumbs, um Ihre Seite besser zu verstehen.
Dies hat einen Einfluss auf das SEO Ihrer Website, da Google Ihre Webseiten für entsprechende Suchanfragen einstufen kann.
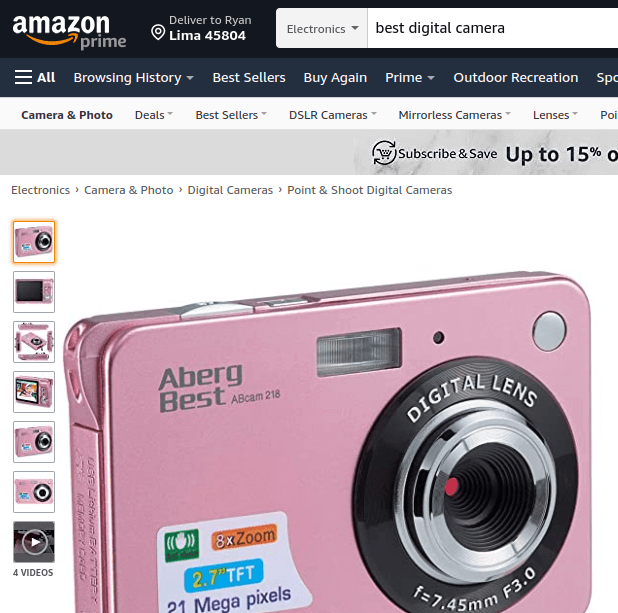
Hier ist ein Beispiel für Breadcrumbs auf einer E-Commerce-Website:

Wie Sie an der Brotkrümelnavigation sehen können, befindet sich der Benutzer in der Kategorie „Point & Shoot Digitalkameras“, kann aber einfach zur Kategorie „Kamera & Foto“ navigieren, indem er auf den Link klickt.
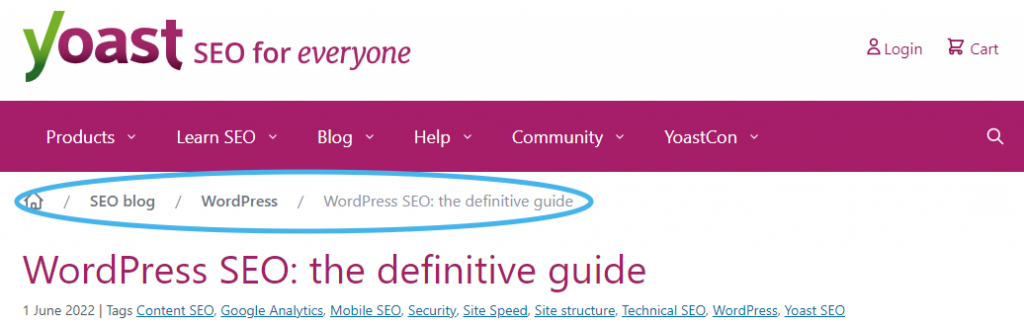
Brotkrumen sind nicht nur auf E-Commerce-Websites beschränkt. Viele SaaS-Unternehmen verwenden Brotkrumen in ihren Blogbeiträgen.

Bilder/Feature-Bild
Webseiten benötigen visuelle Elemente, um die Aufmerksamkeit des Betrachters zu erregen und schnell zu kommunizieren, welche Art von Inhalten sie auf dieser Seite finden werden.

Die meisten Seiten enthalten ein Feature-Bild oder Hero-Bild. Dies ist das repräsentative Bild für jede Seite. Andere Bilder sollten ebenfalls enthalten sein, aber das Feature-Bild sollte an erster Stelle stehen.
Bei WordPress wird ein Featured Image auch als Beitrag-Miniaturbild bekannt. Dieses Bild wird zusammen mit der Webseite indexiert und erscheint in Suchergebnissen als die visuelle Verbindung für jede gegebene Seite.
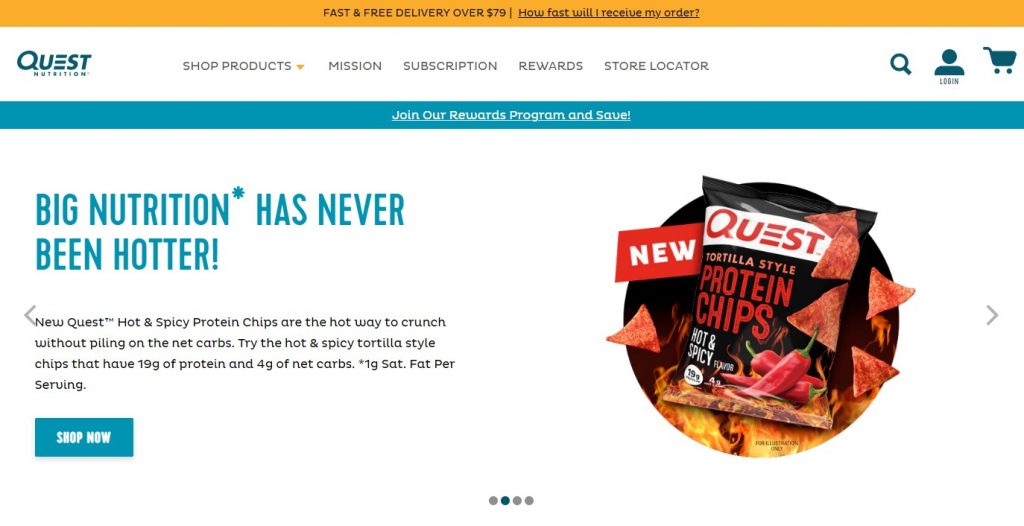
Regler
Der Website-Slider ist eine Sammlung von Bildern oder Videos, die automatisch wechseln, fast wie eine Diashow, daher der Name „Slider“.
Slider können an jeder Stelle einer Webseite platziert werden, aber sie sind besonders häufig als Ersatz für das Hero-Bild auf der Startseite zu finden.

Slider sind gängige Elemente auf E-Commerce-Websites. Sie beinhalten typischerweise eine Überschrift, etwas Text, ein Bild und einen Call-to-Action-Button.
Soziale Teilungs-Buttons
Wenn jemand auf Ihre Website gelangt, möchten Sie es ihm so einfach wie möglich machen, Ihre Inhalte oder Produkte mit seinen Freunden zu teilen.
Dies ist der Punkt, an dem Social-Sharing-Buttons ins Spiel kommen. Social-Sharing-Buttons geben Besuchern die Möglichkeit, Seiten auf verschiedenen sozialen Netzwerken wie Facebook, LinkedIn und Twitter zu teilen. Sie können auch einen Button hinzufügen, den Besucher nutzen können, um Ihre Inhalte per E-Mail zu teilen.
Diese Elemente können verschiedenen anderen Website-Teilen hinzugefügt werden, wie dem Footer, der Seitenleiste, Blogbeiträgen usw.

Kernwebseiten
Jede Website verfügt über eine Sammlung von Kernseiten, die für die Anatomie einer Website entscheidend sind. Diese sind:
- Startseite
- Landing
- Über uns
- Kontakt
- Blog
Wir werden erläutern, wofür jede Seite gedacht ist.
Startseite
Dies ist die Basis und eine der Kernkomponenten einer Website. Sie verlinkt auf alle anderen Seiten und dient als Willkommensgruß und Einführung für Besucher. Sie beinhaltet normalerweise ein Hauptbild, Verlinkungen zu den wichtigsten Inhalten auf Ihrer Seite und eine wichtige Einführung in oder die Vorteile Ihres Unternehmens.

Das Logo, das Sie in Ihrer Kopfzeile einfügen (das auf jeder Seite sein sollte, denken Sie daran), sollte zurück zur Startseite verlinken, falls Besucher sich in den verschiedenen Bereichen einer Website verirren.
Ihre Startseite sollte konsistent bleiben, aber immer auf dem neuesten Stand sein. Veraltete Websites untergraben das Vertrauen der Kunden.
Landingpage
Eine Landing-Page unterscheidet sich von einer Startseite. Landing-Pages sind in der Regel mit einer Werbekampagne verbunden und bieten Leads einen Ort zum Landen, wenn sie auf eine Anzeige oder einen Social-Media-Beitrag klicken.
Landingpages sind einfach und fördern eine direkte Handlungsaufforderung, wie "jetzt kaufen", "fordern Sie ein kostenloses Angebot an" oder "laden Sie den Leitfaden herunter".
Sie können mehrere Landingpages für spezifische Aktionen oder Kampagnen erstellen und sollten veraltete deaktivieren, um zu verhindern, dass Leads zu nutzlosem Inhalt geleitet werden.
Über uns Seite
Ihre „Über uns“-Seite ist eine der wichtigsten auf Ihrer Website.

Es ist oft die erste Anlaufstelle für neue Besucher Ihrer Website und sollte ein wenig über Ihre Geschichte, Mission und Besonderheiten enthalten.
Kontaktseite
Ihre Kontaktseite ist wesentlich und sollte von jedem Teil Ihrer Website über eine Seitenleiste oder ein Kopfmenü zugänglich sein.
Halten Sie diese Seite einfach und übersichtlich. Ein "Email us"-Formular, Adresse und Telefonnummer sind wesentliche Bestandteile.
Website-Blog
Blogs sind ein großartiges Werkzeug, um mit autoritativen Inhalten Traffic auf Ihre Website zu lenken. Ihre Blogs sollten von einer Blogseite aus zugänglich sein, die jeden Beitrag sequenziell auflistet, mit dem neuesten Beitrag oben.

Sie können auch einen Abschnitt für hervorgehobene Blogbeiträge haben, die Sie hervorheben möchten, oder einen Platz, um Ihre beliebtesten Beiträge zu präsentieren.
Sie müssen möglicherweise die Blogbeiträge auf mehrere Seiten aufteilen, um die Ladezeiten zu beschleunigen. Stellen Sie sicher, dass Sie die Beiträge in chronologischer Reihenfolge halten, obwohl Sie den Betrachtern erlauben können, Artikel nach Thema oder Kategorie zu sortieren, besonders wenn Sie viele Beiträge haben.
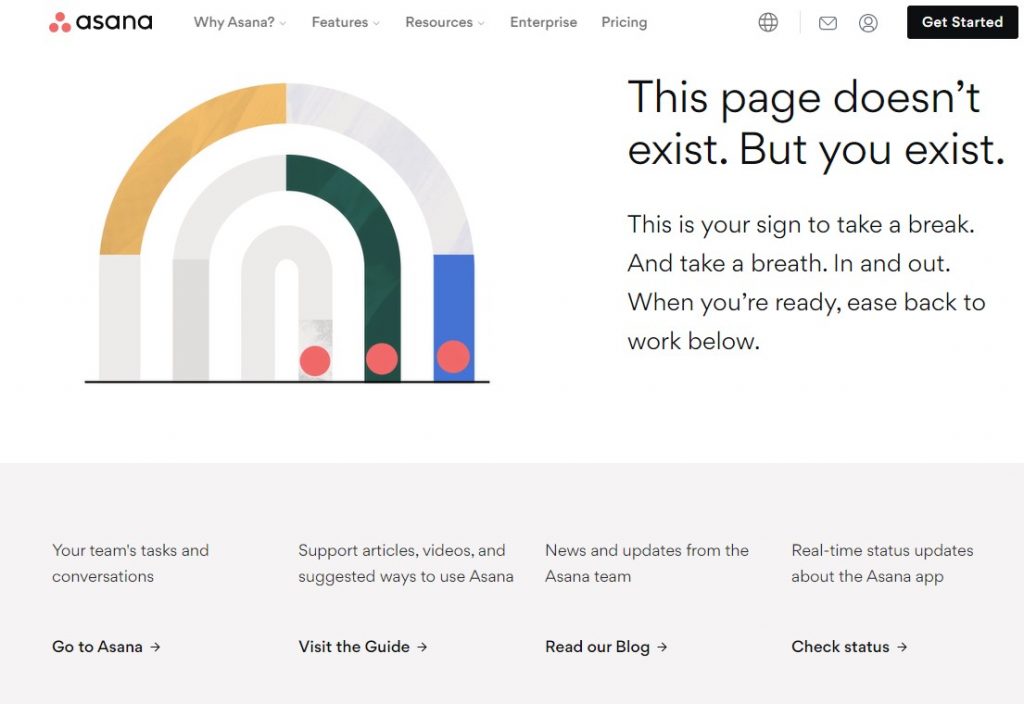
404 Fehlerseite
Wenn eine Ihrer Website-URLs gelöscht oder verschoben wurde, landen Besucher auf einer 404-Fehlerseite, wenn die gelöschte URL nicht umgeleitet wurde.
Auch wenn es nicht wirklich gut für Ihre SEO oder die Benutzererfahrung Ihrer Website ist, werden Sie mit der Zeit 404-Seiten haben, wenn Ihre Website immer mehr Seiten bekommt. Es ist fast unvermeidlich.
Lassen Sie die Nutzer jedoch nicht einfach auf einer gewöhnlichen 404-Seite landen, die nichts tut, um sie auf Ihrer Webseite zu halten.
Stattdessen sollten Sie eine benutzerdefinierte 404-Fehlerseite für Ihre Website erstellen, mit Links zu anderen wichtigen Seiten oder „Geldseiten“.
Sie können auch eine Suchleiste oder einen Link zu Ihrer Startseite hinzufügen.
Wenn Sie sich die 404-Seite von Asana ansehen, werden Sie feststellen, dass sie die Gelegenheit genutzt haben, Besucher, die auf toten Seiten ankommen, auf ihre Startseite, ihren Blog und nützliche Anleitungen umzuleiten.

Wichtige Website-Konzepte
Es wird viel Fachjargon verwendet, wenn es um Webdesign geht. Hier sind einige der wichtigsten Begriffe, die man kennen sollte.
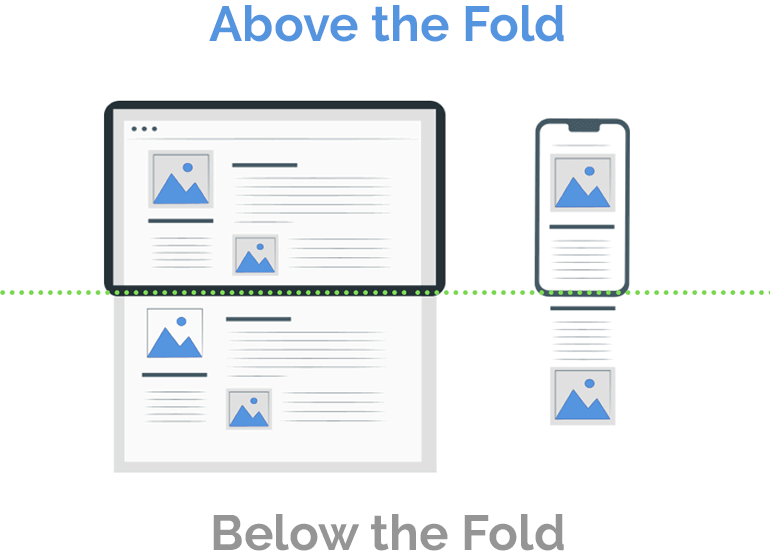
Oberhalb des Falzes
Zeitungen werden gefaltet, und die wichtigste Geschichte wird üblicherweise auf der Titelseite oben platziert, sodass sie auch dann schnell überflogen werden kann, wenn die Zeitung gefaltet ist.
Bezüglich Webseitenbereichen bedeutet „above-the-fold“, dass Inhalte sichtbar sind, ohne dass Besucher auf der Seite nach unten scrollen müssen.

Die Forschung zeigt, dass Menschen bis zu 80% ihrer Scan-Zeit mit Inhalten oberhalb des Falzes auf Webseiten verbringen, hauptsächlich um zu entscheiden, ob sie weiter nach unten scrollen wollen, um weiterzulesen.
Dies sollte aufmerksamkeitserregender Inhalt sein, wie eine starke Überschrift, ein interessantes Feature-Bild oder eine einzeilige Zusammenfassung, die aussagt, worum es auf der Seite geht und warum sie wertvoll ist.
Aufruf zum Handeln (CTA)
Websites können mehr als einen CTA haben, und sie können an verschiedenen Stellen einer Website platziert sein: die Seitenleiste und der Kopfbereich sind am häufigsten.

Call-to-Actions laden Zuschauer ein, etwas zu tun, um weiter mit Ihrer Marke zu interagieren, und erscheinen auf Ihrer Webseite als Popup oder Formular. Häufige Phrasen umfassen:
- Abonnieren
- Erfahren Sie mehr
- Kostenlos ausprobieren
- Jetzt bestellen
- Sehen Sie, wie
- Handeln Sie jetzt
- Buchen Sie Ihr nächstes Abenteuer
- Rufen Sie uns an
- Planen Sie Ihre Beratung
- Finden Sie Ihren Treffer
- Gönnen Sie sich etwas
- Erhalten Sie 10% Rabatt
CTAs sollten dringend, aber nicht aufdringlich sein und sollten zum Ton Ihrer Marke passen. Diese erfordern normalerweise, dass der Betrachter eine E-Mail-Adresse angibt.
Alle Ihre wichtigsten Webseiten – Startseite, Kontakt, Über uns und Blogseite – sollten einen Call-to-Action enthalten, selbst wenn es nur ein einfaches E-Mail-Anmeldeformular ist.
Formulare
Ein Webformular ist eine Seite, auf der Benutzer freiwillig persönliche Informationen eingeben. Umfragen, E-Mail-Anmeldungen, Versandaktualisierungen und Treueprogramme werden alle über Webformulare verarbeitet.
Halten Sie Formulare kurz und klar, und fügen Sie immer eine Aussage darüber hinzu, wie die Informationen verwendet werden. Laut HubSpot hat die Verbesserung der Benutzererfahrung mit Webformularen die Lead-Konversionsraten von Unternehmen um bis zu 75% erhöht.
Mobile Responsive Webseiten
Weltweit erfolgt die Hälfte aller Internetnutzungen über ein mobiles Gerät. Zusätzlich tätigen mehr Benutzer Einkäufe über mobile Geräte. Das bedeutet, dass Ihre Website für eine einfache Ansicht und Interaktion über Smartphones und Tablets optimiert sein muss.

Dies geschieht nicht automatisch. Einige Website-Baukästen sind auf mobilfreundliche Webseiten ausgerichtet – Constant Contact ist ein Beispiel dafür.
Gute mobile Webseiten sind einfach, haben einen klaren CTA und bieten hochwertige Bilder.
Website-Baukästen und Content-Management-Systeme
Web-Baukastensysteme wie WordPress und Shopify haben es drastisch vereinfacht, eine Website ohne fortgeschrittene technische Kenntnisse zu erstellen.
Hier beginnen die meisten Menschen mit dem Prozess des Entwerfens und Bauens einer Webseite. Jede Seite ist im Wesentlichen eine Serie von Code, und ein Website-Baukasten ermöglicht es Ihnen, eine Webseite zu gestalten, ohne direkt auf diesen Code zuzugreifen.
Benutzer wählen aus einer Reihe von vordefinierten Vorlagen, die unterschiedliche Grade der Anpassung bieten.
Website-Baukästen ermöglichen es Website-Verwaltern, neue Inhalte hochzuladen, das Layout der Seite zu ändern, Formulare und Social Feeds zu integrieren und spezielle Werkzeuge, sogenannte Plugins, hinzuzufügen.
Die meisten Web-Baukästen werden auch als Content-Management-Systeme bezeichnet, was einfach bedeutet, dass Sie Inhalte schreiben, bearbeiten und über deren Schnittstelle veröffentlichen können.
Wir haben einige der beliebtesten Website-Baukästen hier betrachtet:
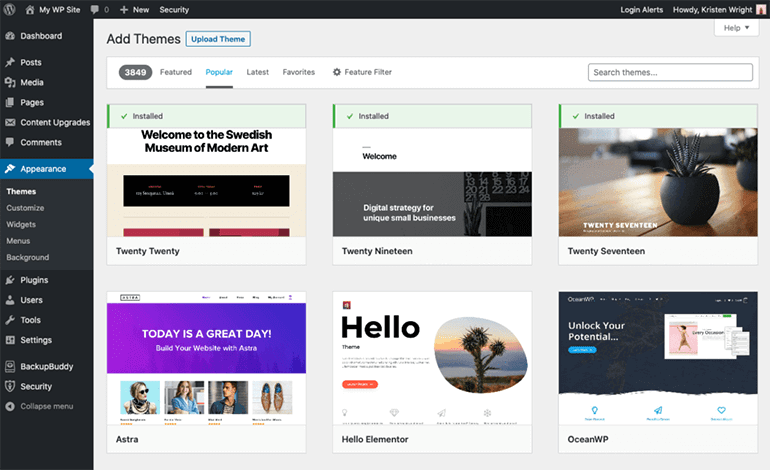
WordPress
Einer der beliebtesten Website-Baukästen, die verfügbar sind, ist WordPress.

Mit endlosen Anpassungsmöglichkeiten und einem angemessenen jährlichen Preis bietet WordPress auch viele Optionen zur Mobiloptimierung. Obwohl Sie hier und da vielleicht etwas HTML anpassen müssen, ist es größtenteils benutzerfreundlich.
Shopify
Arguably der anpassungsfähigste E-Commerce-Website-Builder, Shopify hat weltweit über eineinhalb Millionen Nutzer. Es verfügt über ein integriertes Zahlungssystem, was es zu einer großartigen Wahl für Webshops macht.
Wix
Wix ist eine gute Wahl, wenn Sie schnell starten möchten und nicht so wählerisch bezüglich Anpassungsoptionen sind. Obwohl es nicht so viele Blog-Organisationsmöglichkeiten wie WordPress hat, kann es eine gute Wahl für kleine Unternehmen sein, die einen Storefront plus einige Inhaltsmöglichkeiten wünschen.
Squarespace
Alle Vorlagen von Squarespace sind automatisch mobilfreundlich und die einfachen, hellen Designs werden von öffentlichen Persönlichkeiten wie Amanda Gorman bevorzugt. Es ist auch weniger kostspielig als einige Wettbewerber.
Weebly
Eine gute Wahl für E-Commerce-Websites, Weebly verfügt über eine intuitive Benutzeroberfläche und bietet eine begrenzte Erfahrung kostenlos an, mit moderat bepreisten Stufen, die zusätzliche Funktionen bieten. Es hat einen Apps-Bereich anstelle von Plugins, was für WordPress-Benutzer vertrauter sein könnte.
Technische Bestandteile einer Webseite
Die Hintergrundinformationen wie Hosting, Domains und CMS sind immer noch wichtig, um die Anatomie einer Webseite vollständig zu verstehen. Wir haben die wichtigsten Komponenten unten aufgeführt.
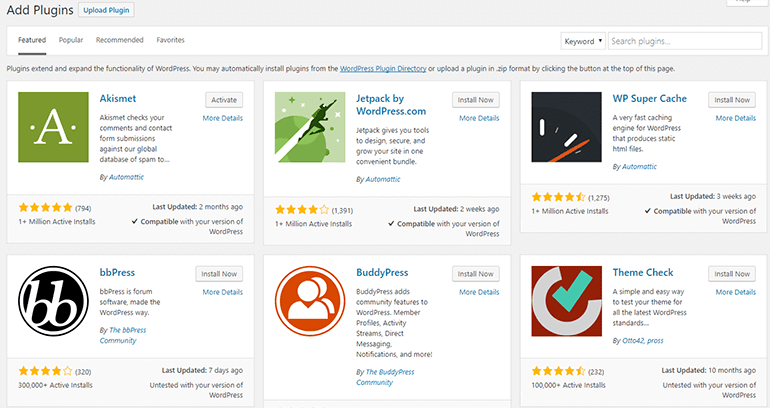
Plugins
Plugins sind wie Apps, die deiner Website zusätzliche Funktionen hinzufügen. Dein Website-Baukasten bietet ein Menü von Plugins an, die mit seiner Oberfläche kompatibel sind. Einige sind kostenlos und andere erfordern ein Abonnement oder ein Konto bei einem Drittanbieter-Dienst.

Plugins können an vielen Stellen einer Website gefunden werden und können Folgendes umfassen:
- Soziale Teilen-Buttons
- Eingebettete Videos
- E-Mail-Anmeldeformulare
- SEO-Tools
- Teilenzähler
- Popup-Generatoren
Hosting
Webhosting ist im Wesentlichen Ihr kleiner Teil des Internet-Grundstücks, auf dem Sie Ihre Website erstellen. Alle Websites müssen Hosting kaufen, was das Mieten von Speicherplatz auf einem Server bedeutet, um Ihre Inhalte zu speichern und zu veröffentlichen.
Wie die Miete muss das Hosting jährlich erneuert werden. Die meisten Website-Baukästen bieten auch eine Liste kompatibler Hosting-Dienste an.
Domain-Name
Jede Website hat einen einzigartigen Standort im Internet, der über ihre IP-Adresse zugegriffen wird. Diese Adresse ist eine lange Reihe von Zahlen, daher gibt es eine "benutzerfreundliche" Textversion, die als Domainname bezeichnet wird.
Der Domainname wird auch als Webadresse bezeichnet. Er folgt der Standardformel:
www
domainname
.org, .com, .edu, usw.
Dies sollte die Natur der Webseite so klar wie möglich kommunizieren, zudem leicht zu merken und zu schreiben sein.

Zum Beispiel wählen Prominente oft ihren eigenen Namen als Domainnamen. Ein geläufiger Name könnte bereits vergeben sein oder ein schwer zu buchstabierender Name könnte es Menschen schwer machen, die Seite zu finden.
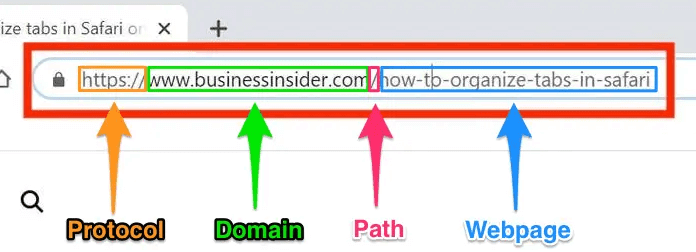
URL
URL steht für Uniform Resource Locator und bezieht sich auf den genauen Ort einer beliebigen Webseite. Es umfasst Ihren Domain-Namen und spezifische Seiteninformationen.
Domainnamen leiten Benutzer zur Startseite der Website. URLs führen zu einer bestimmten Seite auf dieser Website.
Zum Beispiel führt https://www.taylorswift.com/ zur Startseite der offiziellen Taylor Swift Webseite, während https://store.taylorswift.com/collections/new-merchandise-beach-collection/products/just-a-summer-thing-scrunchies zu einer Seite führt, die ein bestimmtes Produkt im Store der Seite zeigt.
Die meisten Website-Baukästen bieten eine gewisse Kontrolle über die URL. Wenn Sie sich entscheiden, sie nicht anzupassen, wird sie automatisch basierend auf dem Namen Ihrer Webseite generiert.
SSL
SSL steht für "secure sockets layer" und ist eine Art von Code, der eine sichere Verschlüsselung zwischen einem Server und einem Browser gewährleistet.
Dies schützt die Daten, die zwischen den beiden Standorten übertragen werden. Dies verhindert, dass Angreifer von Drittanbietern Daten abfangen, die im Browser eingegeben werden, während sie auf dem Weg zum Server sind. Daher wird empfohlen, dass jede Website, die um persönliche Informationen bittet, ein SSL-Zertifikat erhält.
SSL-Zertifikate gibt es in verschiedenen Ausführungen, mit unterschiedlichen Sicherheitsstufen. Zertifikate mit höherer Sicherheit sind normalerweise gesetzlich vorgeschrieben für Finanz- oder Versicherungswebseiten, zum Beispiel, während eine Standard-E-Commerce-Seite geringere Sicherheitsanforderungen hat.
Die Kosten für das Zertifikat hängen auch von dem Grad der Sicherheit ab, den es bietet, und die meisten müssen jährlich erneuert werden.
SEO
SEO steht für "Search Engine Optimization" und ist der primäre Weg, wie Ihre Website von Suchmaschinen (insbesondere Google) gefunden wird.
Die meisten Suchenden klicken nur auf die erste Seite der Suchergebnisse, daher ist es entscheidend, dass Ihre Website für Google als nützlich erscheint.

Dies wird durch Optimierung erreicht, oder durch das Einbeziehen von Schlüsselwörtern in verschiedenen Teilen einer Webseite.
Die Durchführung von Keyword-Recherchen identifiziert, nach welchen Schlüsselwörtern Ihre Zielgruppe sucht. Es gibt viele Tools, die speziell für die Durchführung von Keyword-Recherchen entwickelt wurden, oder die Verwendung der Vorhersage-Suchfunktion von Google ist eine gute Methode, um lange Suchphrasen zu finden, die als Long-Tail-Keywords bezeichnet werden.
Webseitenbereiche, die optimiert werden sollen, umfassen:
Meta-Beschreibung: Jede Webseite verfügt über eine Meta-Beschreibung, die erklärt, worum es auf der Seite geht. Ihr Webseitenbaukasten ermöglicht es Ihnen, dies direkt zu bearbeiten, um wichtige Schlüsselwörter einzufügen.
Title Tag: Fügen Sie Ziel-Keywords in Ihre Titel ein, um Suchmaschinen und Lesern sofort zu zeigen, dass dies das Thema ist, nach dem sie suchen.
Header-Tags: Die Verwendung der richtigen Kombination von Header-Tags, um die Hierarchie der Themen zu strukturieren, stellt die beste Praxis für das Veröffentlichen von Inhalten auf Ihrer Website dar.
Body-Text: Vermeiden Sie es, Schlüsselwörter überall zu verstreuen, was Ihr Google-Ranking beeinträchtigt. Sie strategisch im ersten Absatz einzubinden, ist der beste Weg, um Ihre Seiten zu optimieren.
CDN
CDN steht für Content Delivery Network und wird definiert als ein Netzwerk von Servern, die an verschiedenen Standorten auf der ganzen Welt platziert sind.
Der Zweck hinter CDNs besteht darin, die Ladegeschwindigkeit Ihrer Website oder Anwendung zu erhöhen, indem Ihre Inhalte/Website-Dateien auf einem Server gehostet werden, der dem Benutzer am nächsten ist.
Als Ergebnis kann ein CDN die Absprungraten reduzieren und die auf Ihrer Website verbrachte Zeit erhöhen. Beides ist entscheidend für die Verbesserung der Gesamtleistung der Website.
Beispiele für CDNs umfassen:
- Cloudflare
- StackPath
- KeyCDN
Sitemap
Eine Sitemap ist eine Datei, die alle URLs einer Website auflistet, zusammen mit nützlichen Metadaten zu jeder URL.
Wie der Name schon sagt, ist es im Grunde eine „Karte“ Ihrer Webseite. Diese Karte hilft Suchmaschinen-Crawlern dabei, alle Seiten Ihrer Webseite zu finden und zu indizieren.

Wenn Ihre Website Seiten enthält, die nicht von Google indexiert wurden, dann können diese Seiten nicht in den Suchergebnissen erscheinen.
Und als Ergebnis spielen Sitemaps eine entscheidende Rolle für die Indexierbarkeit Ihrer Website.
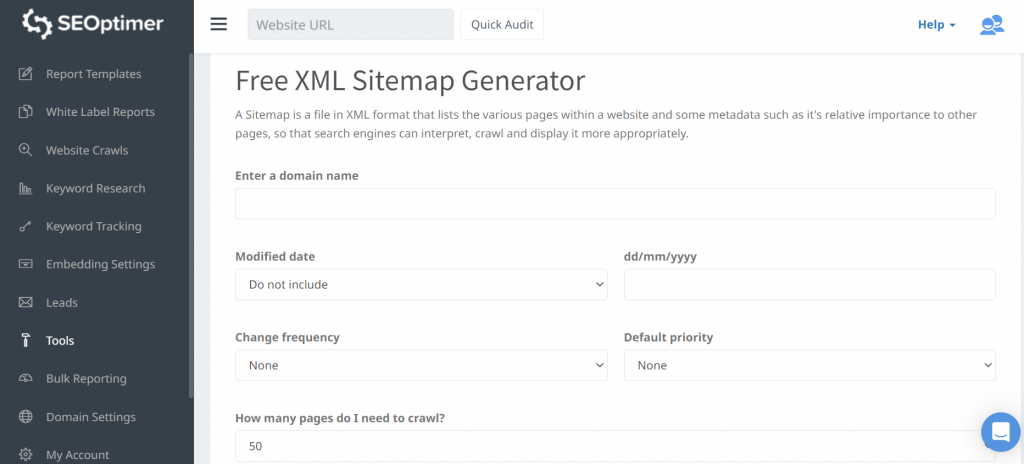
Glücklicherweise generieren die meisten Content-Management-Systeme automatisch eine Sitemap Ihrer Website, sodass Sie dies nicht manuell erledigen müssen.
Sie können auch das kostenlose XML Sitemap Generator-Tool von SEOptimer verwenden, um eine komplette Sitemap Ihrer Website zu erstellen.

Wie optimieren Sie die Websites Ihrer Kunden? Wir würden gerne von Ihnen hören. Tweeten Sie uns @seoptimer.
Klicken Sie auf das Bild unten, um unsere Infografik über die wesentlichen Bestandteile einer Website herunterzuladen.